Firstly, congrats to
Henrik and
Delia for winning 'Best Design in a Game' at
Freeplay this year, with their game
'Up down Ready'. It was an amazing achievement for what seemed like a cool little indie game they made for uni. I think it was especially cool because I saw it grow from an idea to an award winning game in a matter of months :)
I haven't made a new post in quite a while. I've been meaning to, I was just a little disappointed with how Islands went last semester, so I've been putting it off. We didn't get everything we wanted done and the game kinda failed a bit. But that's okay, I've learned a lot from the experience, so this semester will be different.
There were a few ideas thrown around in the first couple of weeks, we changed our minds a couple of times and these are currently the games being worked on -
- Run and Gun (2.5D Side scroller)
- Phoenix (2.5D Side scroller)
- Call of Kebablu (Adventure game)
I am currently working on Call of Kebablu. Which is a point and click Adventure game centered around a guy who has woken up from a long night of drinking and really wants a kebab. The script was already written, some of the other games students came up with it last year for another subject.
We are using
Adventure Game Studio to create the game, which is perfect for this game... and it's free! I'm drawing up some storyboard images to be put in as placeholders, until the proper images have been done.
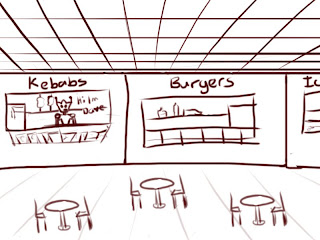
Here's one of the foodcourt -

I'm not sure if these storyboard images will be laid out the same way as the final ones, but these are fine for now.





 This is what it looks like with the hot spots menu selected, there is a drop down box on the right that lets you select which hotspot you want to paint. I have the beer tree selected.
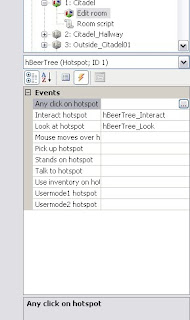
This is what it looks like with the hot spots menu selected, there is a drop down box on the right that lets you select which hotspot you want to paint. I have the beer tree selected. This is the events tab on the right side. When you click on the 3 dots in the right column (it appears when you click on a cell). It takes you to the script for the room.
This is the events tab on the right side. When you click on the 3 dots in the right column (it appears when you click on a cell). It takes you to the script for the room. This is the script and you can see what happens when you look at or interact with the beer tree.
This is the script and you can see what happens when you look at or interact with the beer tree. This is what it looks like in game.
This is what it looks like in game.




 Again....no description
Again....no description